floatによる横並びメニューを作成した際のメモ。
- ulタグの高さと背景
- ulタグ配下のタグ
を色々変更した。
チェック対象ブラウザ
すべてwinxp。
- Internet Explorer 5.5 , 6 , 7 , 8(IETester 0.3.2)
- firefox 3.0.10
- opera 9.64
- google chrome 2.0.177.1
- safari 3.1.2
<?xml version="1.0" encoding= "Shift_JIS"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <title></title> <link href="css/base.css" rel="stylesheet" type="text/css" media="screen,print" /> </head> <body> <p>bodyの背景は黒</p> <div id="wrapper"> <p>#wrapperの背景はオレンジ、幅は800px</p> <p>#menu 背景は赤。幅は780px。</p> <p>#menu ul 背景は紫。幅は760px。</p> <p>#menu li のマウスオーバー時の背景はブルー、それ以外はグリーン。1個の幅は125px → 6個で 750px</p> <!-- メニュー --> <div id="menu"> <ul> <li class="location"><a href="">HOME</a></li> <li><a href="">サービス概要</a></li> <li><a href="">会社概要</a></li> <li><a href="">お問い合わせ</a></li> <li><a href="">サイトマップ</a></li> <li><a href="">アクセス</a></li> </ul> <p style="clear:both;">#menu終わり。style="clear:both;"でfloat解除</p> </div> </div> </body> </html>
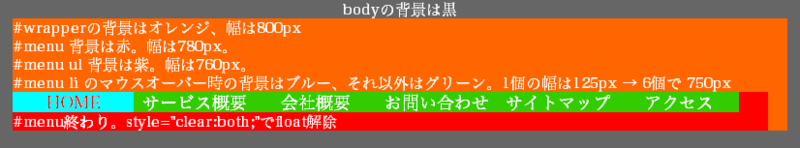
テスト1:不完全
必要最低限のものに絞った形
/* ------------------------------------------------ Common -------------------------------------------------*/ body { background:#666; color: #FFF; line-height: 1.4em; font-size: 12px; } body,div,ul,ol,li,p { padding: 0; margin: 0; } ol,ul { list-style-type: none; } /* ------------------------------------------------ Wrapper -------------------------------------------------*/ #wrapper { width: 800px; margin:0 auto; background-color:#F60 } /* ------------------------------------------------ Menu -------------------------------------------------*/ #menu { width: 760px; background:#F00; } #menu ul { } #menu li{ float: left; width: 125px; } #menu li a{ font-size:18px; color: #fff; text-decoration: none; display: block; /* クリックする領域を拡大 */ width: 100%; /* ieのバグ対策 */ text-align: center; background:#3C0; } #menu li a:hover{ color: #f00; background:#0FF; } /* #menu li a:hover を強制的に表現 */ #menu .location a { color: #f00; background:#0FF; }
問題点:
ulタグの高さが0のため、背景色の紫は表示されていない。
また、pタグにてfloatを解除しているが、通常メニューを作成する際に、この場所にpタグ(clearが使えるブロック要素)が来ることはないため、この例を使うことはない。
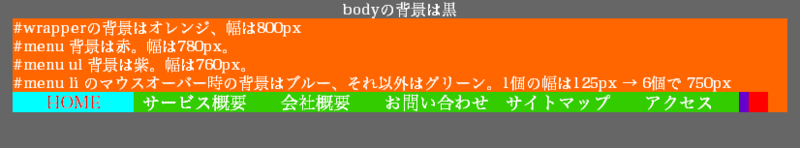
テスト2:完全
テスト1のclear:bothを指定しているpタグの不自然さを解消する。
所謂clearfixハックを使用する。
◆参考<a href="http://www.techdego.com/2007/01/floatcssclearfix.php?griffin_skin=1l-2b-1r-s">ボックスをはみ出さないようにfloatをクリアCSS:clearfixハック | Tech de Go
おまけ:
clearfixハックを使用する際には、floatしている親要素(ul)に
<ul class="clearfix">
と指定して使用するが、”clearfix”という名前は、”menu”などと異なり、文章について意味を持たせるものではないため、本来の使い方ではない。
◆参考 class名に「表示に関する指示を組み込む」ことについて | Tech de Go
ここでは、明示しない形で組み込む。
/* ------------------------------------------------ Menu -------------------------------------------------*/ #menu { width: 780px; background:#F00; } #menu ul { /*height: 35px;*/ /*overflow: hidden;*/ width: 760px; background:#60C; } /* clearfixの追加 */ #menu ul:after { content: "."; display: block; clear: both; height: 0; visibility: hidden; } #menu ul { display: inline-block; } /* exlude MacIE5 \*/ * html .clearfix { height: 1% } #menu ul {display:block;} /* end MacIE5 */ #menu li{ float: left; width: 125px; } #menu li a{ font-size:18px; color: #fff; text-decoration: none; display: block; width: 100%; text-align: center; background:#3C0; } #menu li a:hover{ color: #f00; background:#0FF; } /* #menu li a:hover を強制的に表現 */ #menu .location a { color: #f00; background:#0FF; }
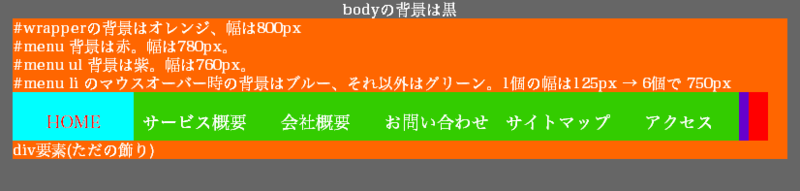
ulタグの高さが0では無くなったため、紫色が表示された。
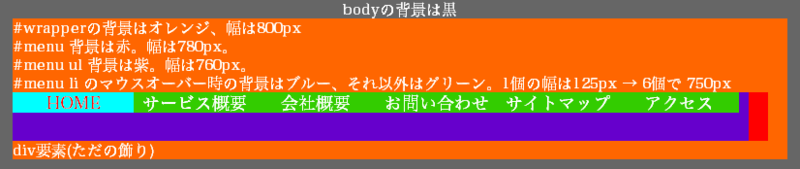
テスト3:完全
ulタグ以下を装飾。
ulに height: 50px; を追加。
(clearfixは、floatの解除とともに、高さを再計算するので、無意味っぽい?
ここでは、aタグの背景に画像を貼り付けることを想定して付ける)
#menu ul { height: 50px; width: 760px; background:#60C; }
ulタグが50px確保され、紫色の部分が拡大。
liタグはそのまま。
テスト4:不完全
#menu li a{ font-size:18px; color: #fff; text-decoration: none; display: block; width: 100%; padding: 20px 0; text-align: center; background:#3C0; }
paddingの上下 + フォントの高さ > 50pxとなった結果、紫色からはみ出る。
また、
paddingの上下の調整&フォントの調整によって50pxに合わせることも可能だが、使用するフォントによって高さがことなるため、環境によってずれる可能性がある。
テスト5:不完全
紫色からはみ出た部分を隠す。
#menu ul { height: 50px; overflow: hidden; width: 760px; background:#60C; }
紫色からはみ出た部分は隠せたが、テキストの位置がやや下目。
(paddingは、強制的に指定した長さを確保するため)
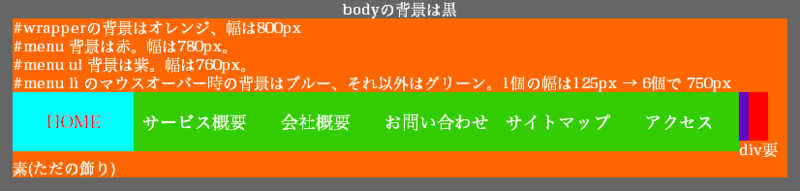
テスト6:完全
テスト3まで戻り、
今度は、line-heightを追加。
#menu li a{ font-size:18px; line-height:50px; color: #fff; text-decoration: none; display: block; width: 100%; text-align: center; background:#3C0; }
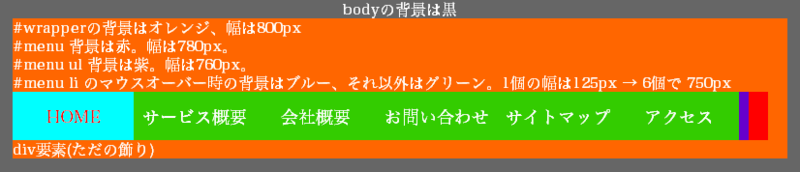
テキストが中央に配置された。
テスト6のソース
<?xml version="1.0" encoding= "Shift_JIS"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <title></title> <link href="css/base.css" rel="stylesheet" type="text/css" media="screen,print" /> </head> <body> <p>bodyの背景は黒</p> <div id="wrapper"> <p>#wrapperの背景はオレンジ、幅は800px</p> <p>#menu 背景は赤。幅は780px。</p> <p>#menu ul 背景は紫。幅は760px。</p> <p>#menu li のマウスオーバー時の背景はブルー、それ以外はグリーン。1個の幅は125px → 6個で 750px</p> <!-- メニュー --> <div id="menu"> <ul> <li class="location"><a href="">HOME</a></li> <li><a href="">サービス概要</a></li> <li><a href="">会社概要</a></li> <li><a href="">お問い合わせ</a></li> <li><a href="">サイトマップ</a></li> <li><a href="">アクセス</a></li> </ul> </div> <div>div要素(ただの飾り)</div> </div> </body> </html>
/* ------------------------------------------------ Common -------------------------------------------------*/ body { background:#666; /* デバック用視覚効果 */ color: #FFF; /* デバック用視覚効果 */ text-align:center; /* ie6専用 センタリング */ } body,div,ul,ol,li,p { padding: 0; /* cssリセット */ margin: 0; /* cssリセット */ } ol,ul { list-style-type: none;/* cssリセット */ } /* ------------------------------------------------ Wrapper -------------------------------------------------*/ #wrapper { width: 800px; /* 全体の幅を指定 */ margin:0 auto; /* 全体のセンタリング */ background-color:#F60; /* デバック用視覚効果 */ text-align:left; /* bodyのcenterを元に戻す*/ } /* ------------------------------------------------ Menu -------------------------------------------------*/ #menu { width: 780px; background:#F00; /* デバック用視覚効果 */ } #menu ul { width: 760px; background:#60C; /* デバック用視覚効果 */ } /* clearfixの追加 */ #menu ul:after { content: "."; display: block; clear: both; height: 0; visibility: hidden; } #menu ul { display: inline-block; } /* exlude MacIE5 \*/ * html .clearfix { height: 1% } #menu ul {display:block;} /* end MacIE5 */ #menu li{ float: left; width: 125px; } #menu li a{ font-size:18px; line-height:50px; /* aタグの背景画像を参考に指定 */ color: #fff; text-decoration: none; display: block; /* aタグのクリック範囲を拡大 */ width: 100%; /* IEバグ対策 */ text-align: center; background:#3C0; } #menu li a:hover{ color: #f00; background:#0FF; } /* #menu li a:hover を強制的に表現 */ #menu .location a { color: #f00; background:#0FF; }